サキ
サキWordPressを勉強したいけど、
そもそも環境が作れない!
Web制作初心者や営業、
マーケターなど専門職以外でも手軽に使える!
ローカル開発環境用アプリをご紹介します!
Studioとは
WordPressの「Studio」は、WordPress.com公式が提供する無料のローカル開発環境です。
手動でサーバー設定を行うことなく、WordPressサイトをローカルで簡単に構築、管理できます。
とにかく難しい設定がないため、テーマを試したりプラグインを試したり投稿したりを手軽に出来ます。
複数のWordPressを一元管理して作成も削除もできるため、プロジェクト整理もしやすいのでおすすめです。
2024年4月24日にMac版がリリースされ、5月29日にWindows版もリリースされました。
まだ新しいツールなので、ご存知ない方も多いと思い記事にしています。
現在私がWebデザイナー初心者の方や営業職の方にWordPressを教える際には、こちらを使用しています。
ローカル開発環境とは
ローカル開発環境とは、インターネット上に公開せず、自分のパソコンでWebサイトやアプリケーションを開発、テストするための環境を指します。
サーバーやホスティングを使用せず、開発者が自分のPC上でWordPressなどのCMSを含むWebアプリケーションを構築できます。
よくあるWordPressのローカル開発環境としては以下のようなものがあります。
- XAMPP: Apache、MySQL、PHPの統合環境
- MAMP: Mac向けのローカルサーバー
- Local by Flywheel: WordPress専用のローカル開発環境
- Docker: コンテナを使用した開発環境
Localなどは比較的簡単に出来ますが、それでもApacheやNGINXなど設定が何を言ってるか分からない!というのが初心者の正直なところだと思います。
他のローカル開発環境との違い
- コードエディタとの連携が簡単
- 管理画面へのアクセスが簡単
- デモサイトとして無料で一定期間公開ができる
- 複数のWordPressを一元管理できる
- とにかく簡単
とにかく簡単です!アプリインストールしたら、3分で設定が終わります。
難しい設定は必要ありません!とりあえずお試しでWordPressいじってみたいって方はおすすめです!
当然公式が出しているツールなので、本業でやっている方にもおすすめのツールです。
導入と起動方法
まずはアプリをインストールします。
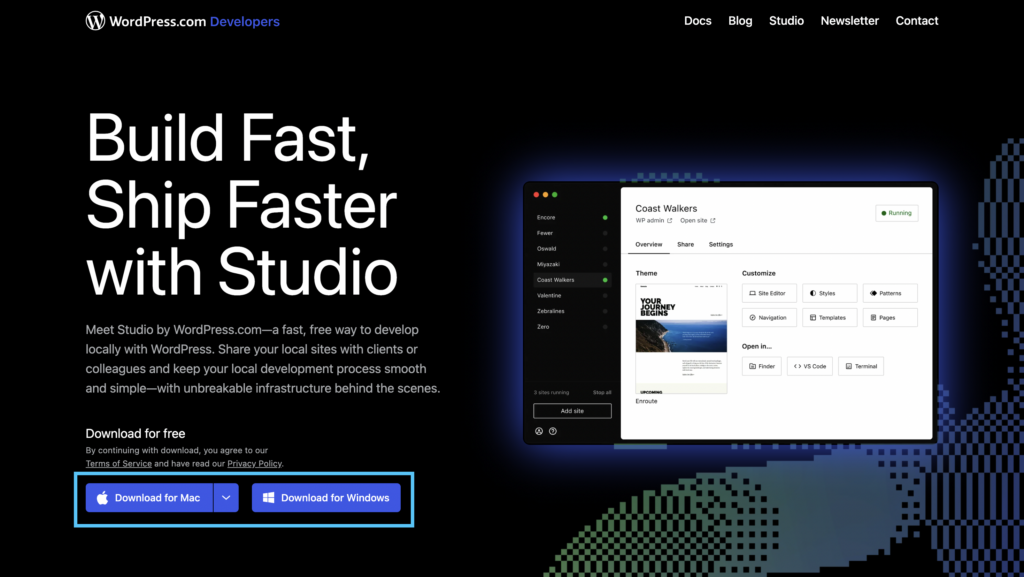
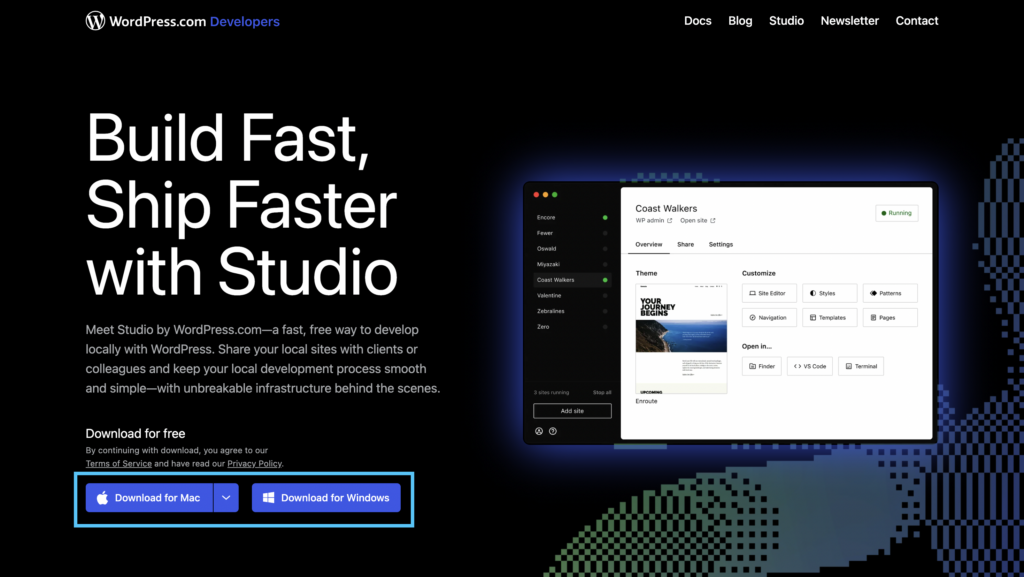
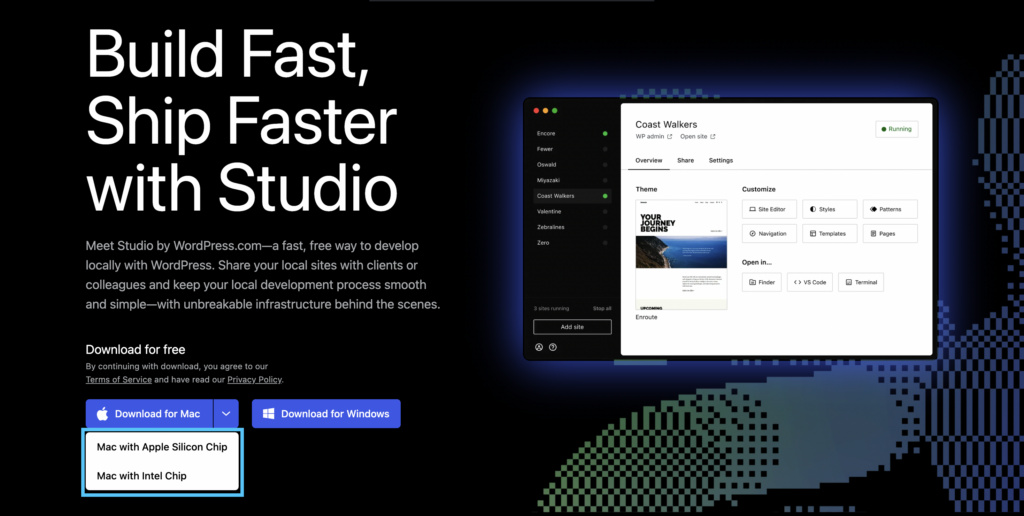
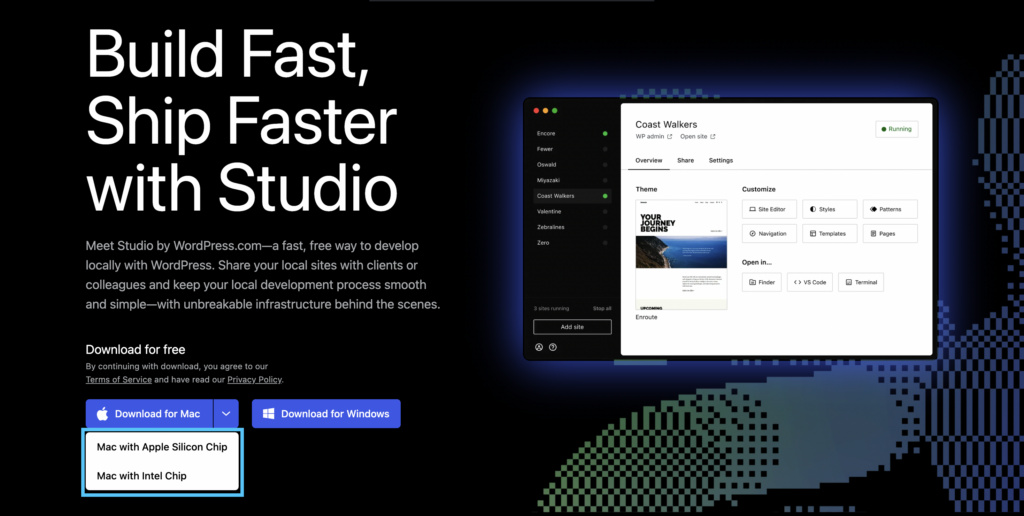
WordPress.com Developersにアクセスして、「Download for Mac」もしくは「Download for Windows」をクリックします。


管理画面が立ち上がるまで、OSによって差があるため、使用してるOSの方だけ試してみてください。
Macをお使いの方
MacはM1以降のCPUをお使いの方は「Mac with Apple Silicon Chip」を、intel製のCPUをお使いの方は「Mac with Intel Chip」をクリックします。


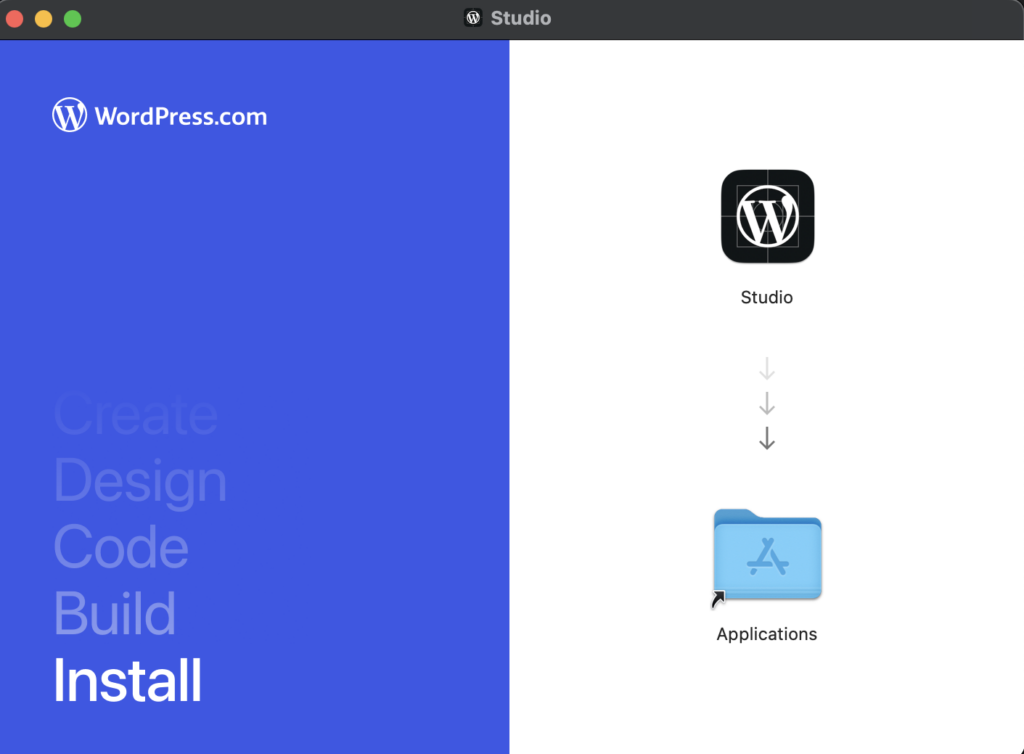
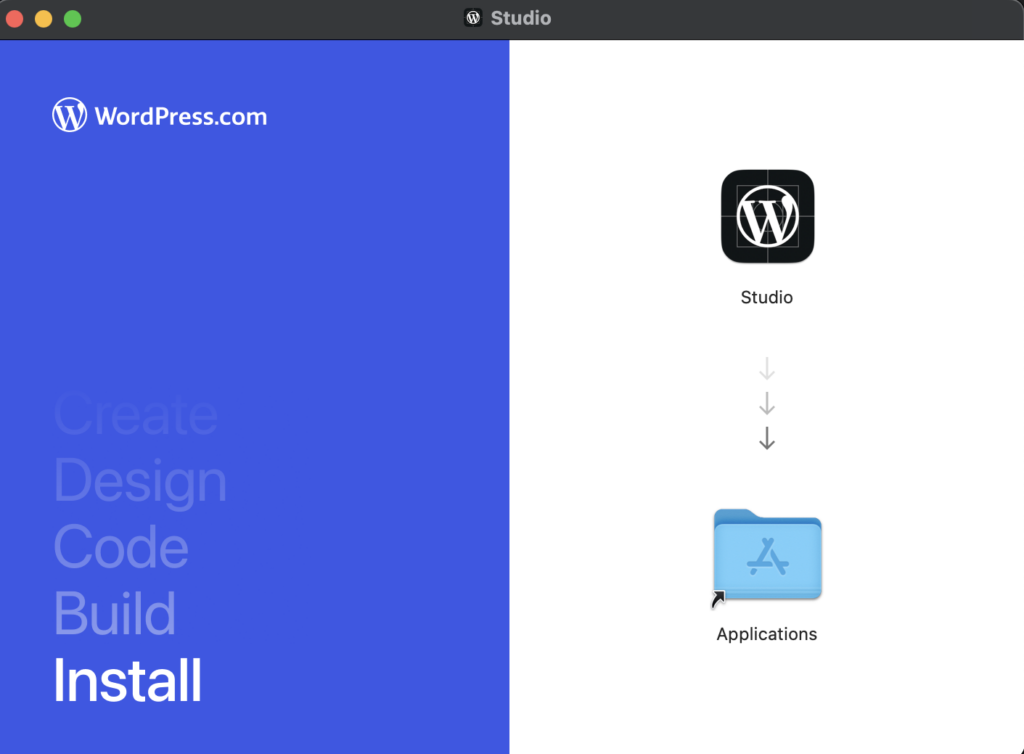
ドラッグ&ドロップして「Studio」のアイコンを「Applications」フォルダへ移動します。


「Applecations」フォルダにある「Studio」をダブルクリックで起動させます。
Windowsをお使いの方
ダウンロードしたexeファイルをダブルクリックで起動します。
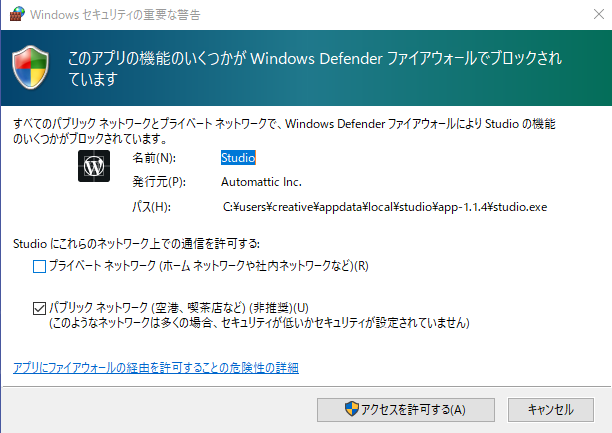
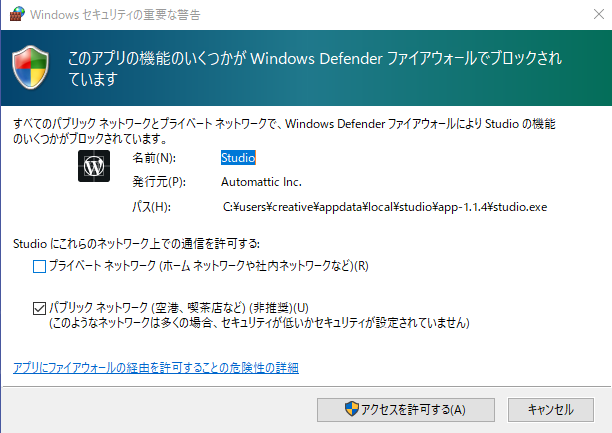
すると、Windows Defender(セキュリティアプリ)でブロックされていますと出てくるので、「アクセスを許可する(A)」をクリックします。
基本的にネットワークと接続するアプリはこういったものが出るので、信用出来るものであれば許可で問題ありません。
インストール完了すると、デスクトップにショートカットアイコンが追加されます。




OS共通の設定方法
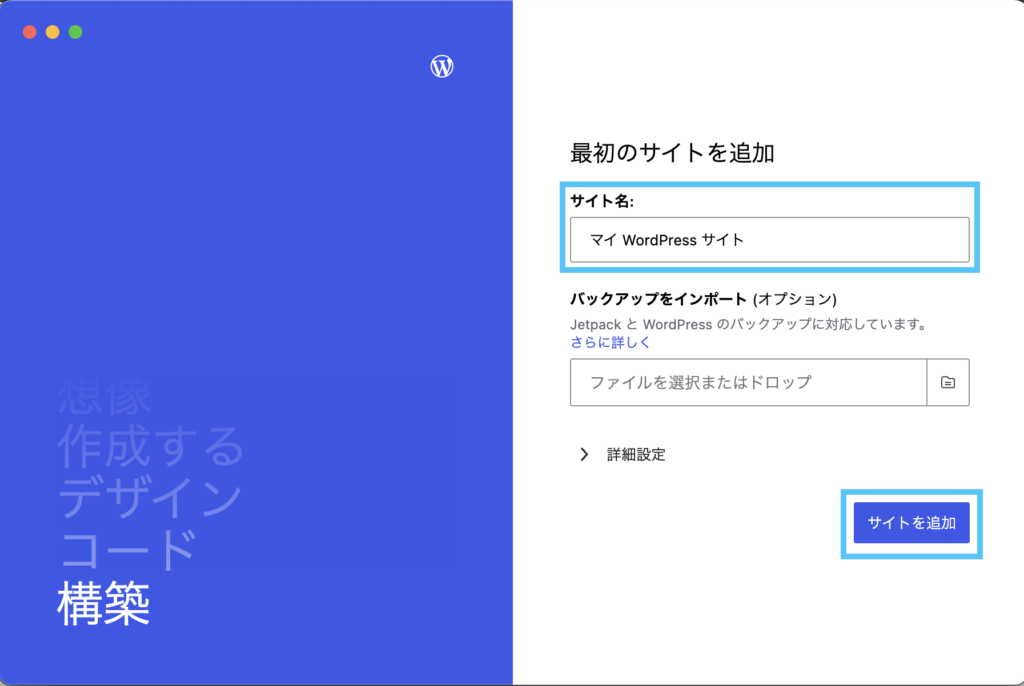
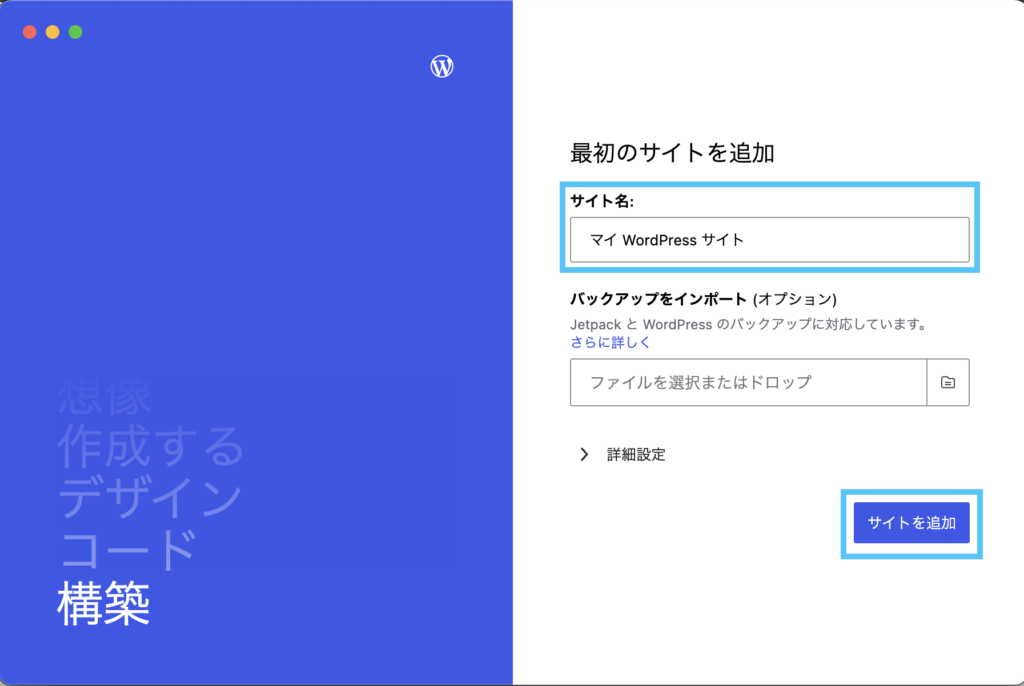
アプリケーションの設定をして立ち上げると、以下のような画面が立ち上がりますので、サイト名にこれから作りたいサイト名を入力します。
最後に「サイトを追加」ボタンをクリックします。


「サイトの作成中…」と出ますので、数十秒待ちます。
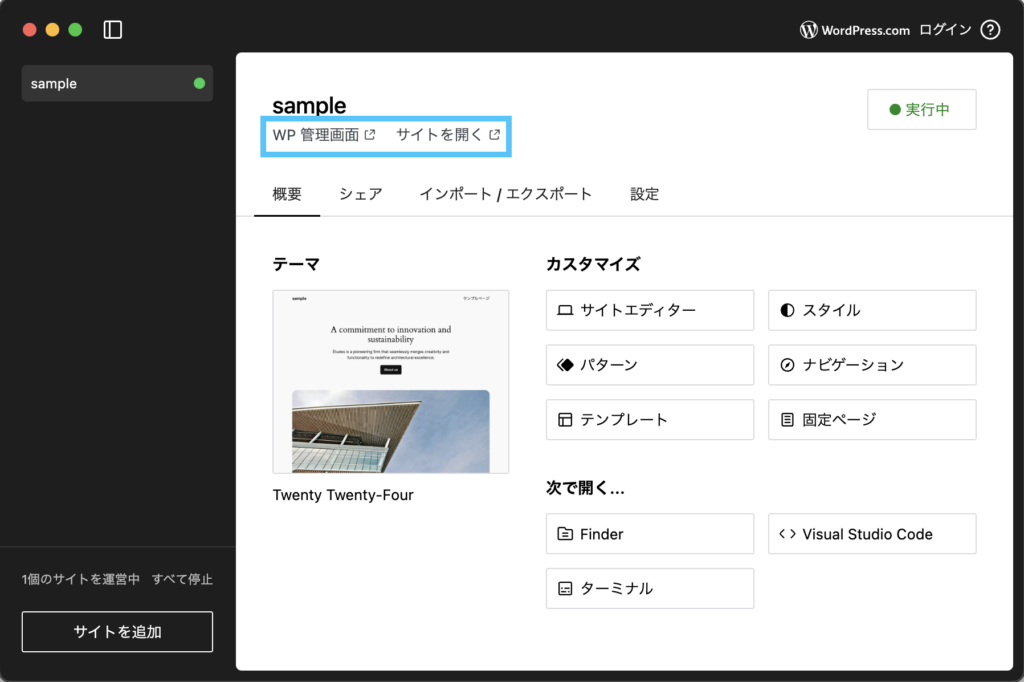
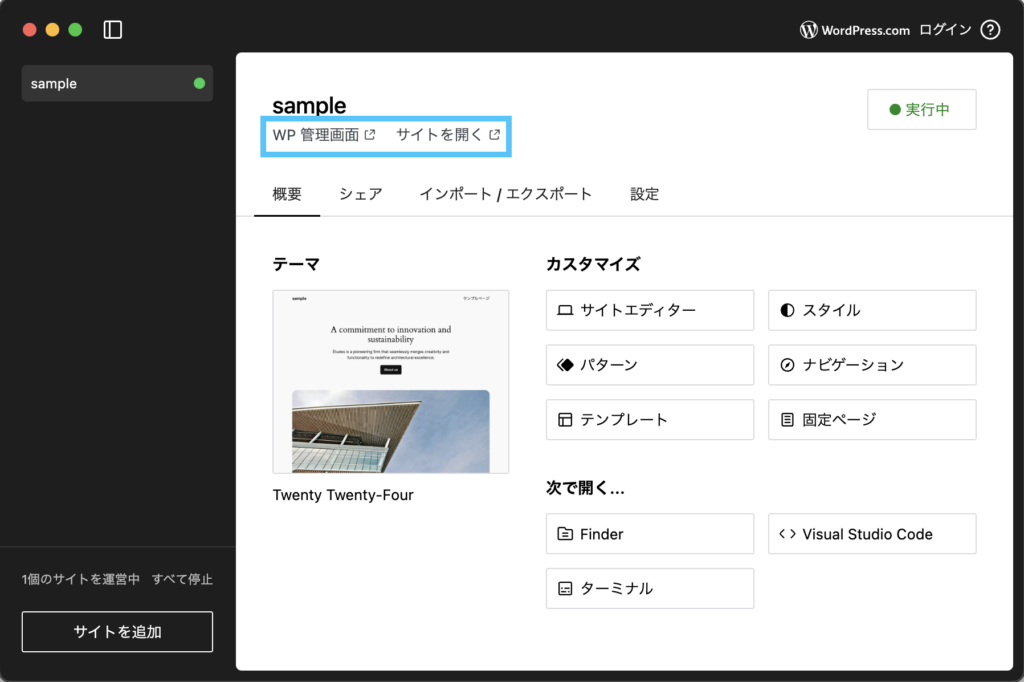
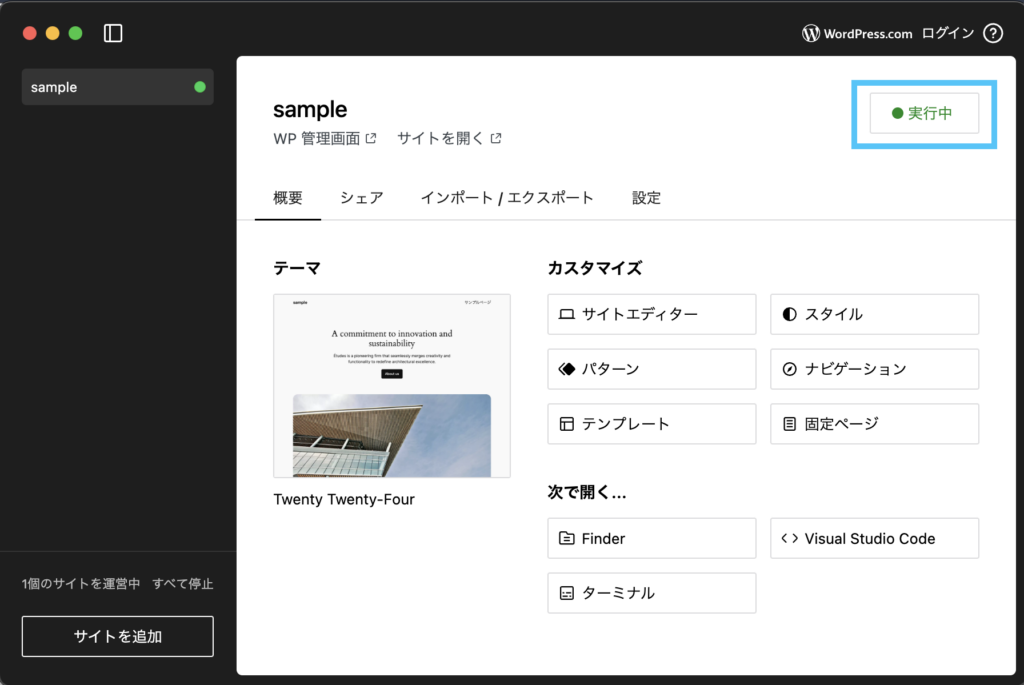
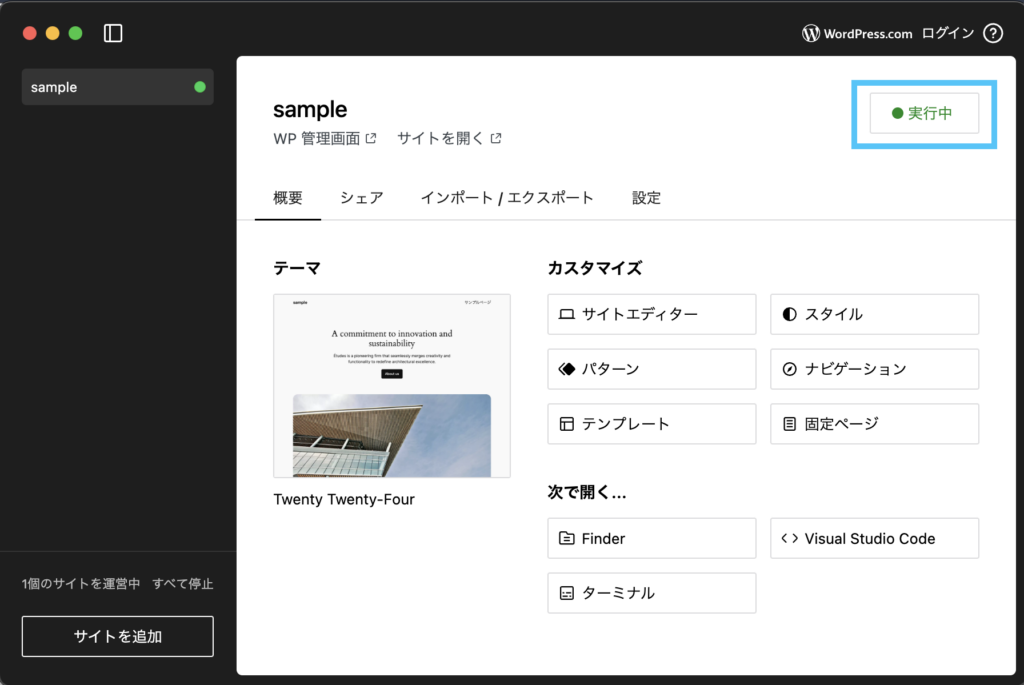
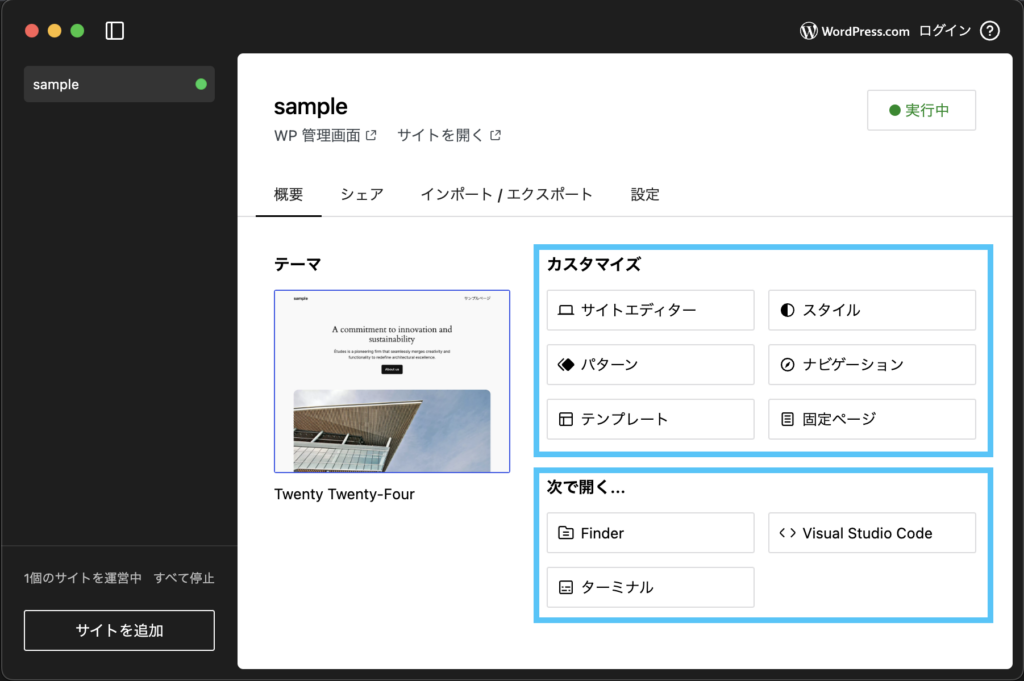
すると以下の画面に切り替われば、WordPressサイトの完成です!
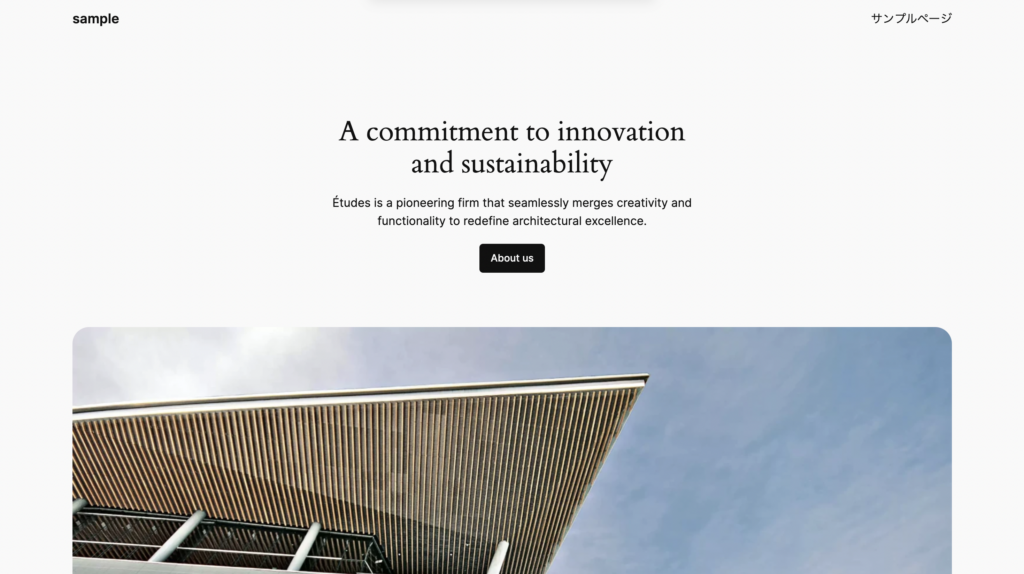
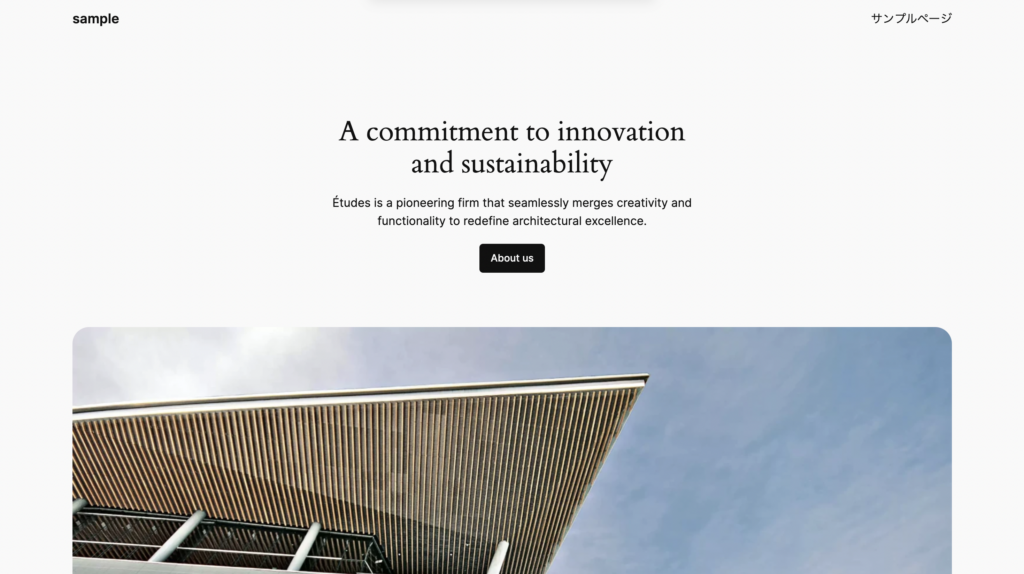
試しに「サイトを開く」や「WP管理画面」で実際のサイトを見てみましょう!


「サイトを開く」をクリックすると、デフォルトテーマが適用されたサイトがブラウザで開きます。


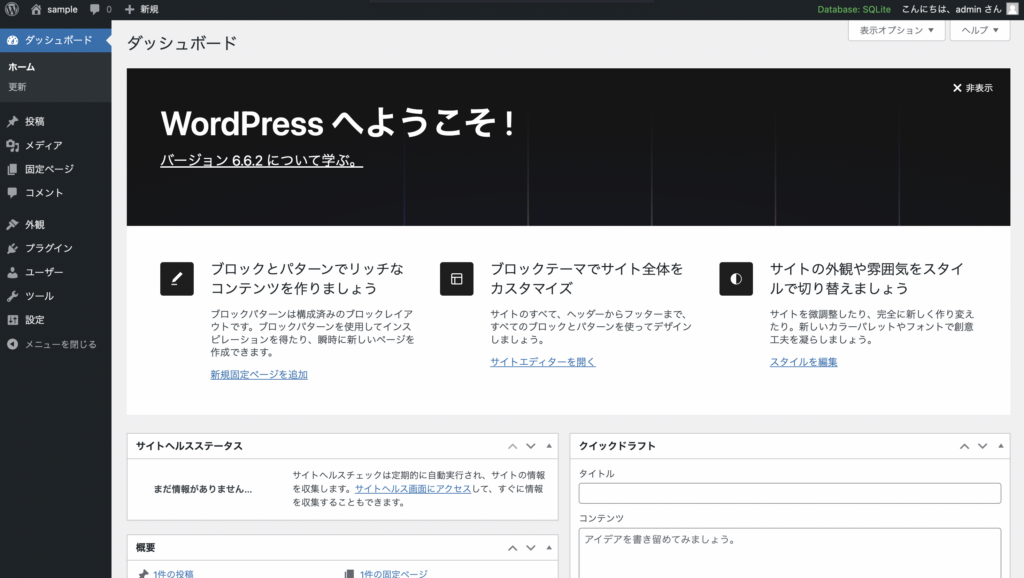
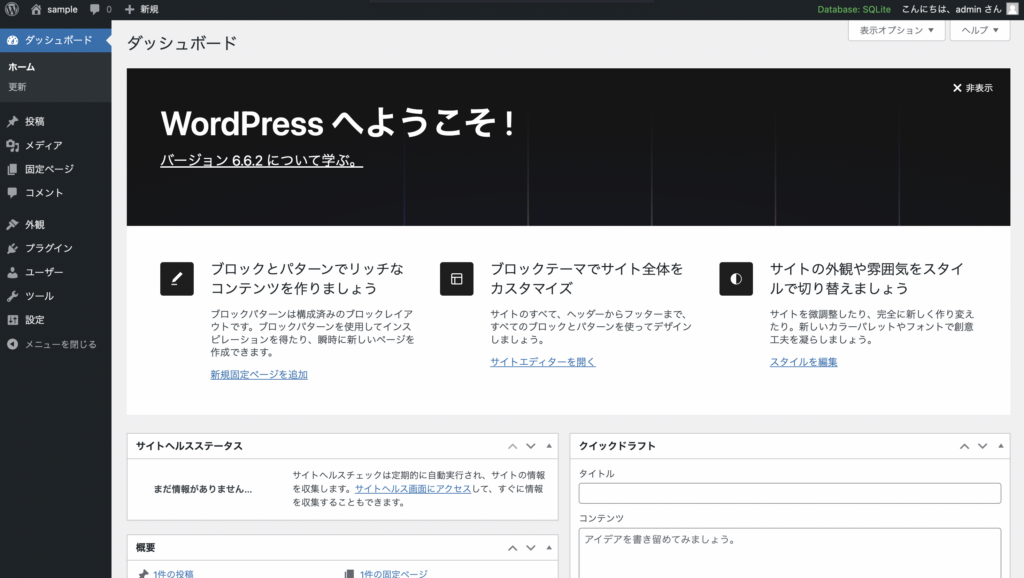
「WP管理画面」をクリックすると、ダッシュボードがブラウザで開きます。


あとは投稿を試してみるなり、固定ページをつくるなり、テーマを切り替えるなら好きにいじってみてください。
停止方法
起動したローカル環境はサーバーとして動いています。
WordPressが動くために色んなプログラムが動作してる状態です。
左側のサイト名に⚫︎がありますが、こちらが緑になっている場合はローカルサーバーが起動しています。
使わない時は右上の「実行中」をクリックして停止させてください。


その他の機能
ここまでで起動と停止まで学びました。
一旦使うだけならこれだけ分かれば使うことが出来ます。
Studioは複数のサイトを同時に起動することも出来てサイト自体の一元管理も出来て、作成も削除も簡単です!
ここからは追加、削除や他の便利な機能などをご紹介していきます。
サイトを追加する
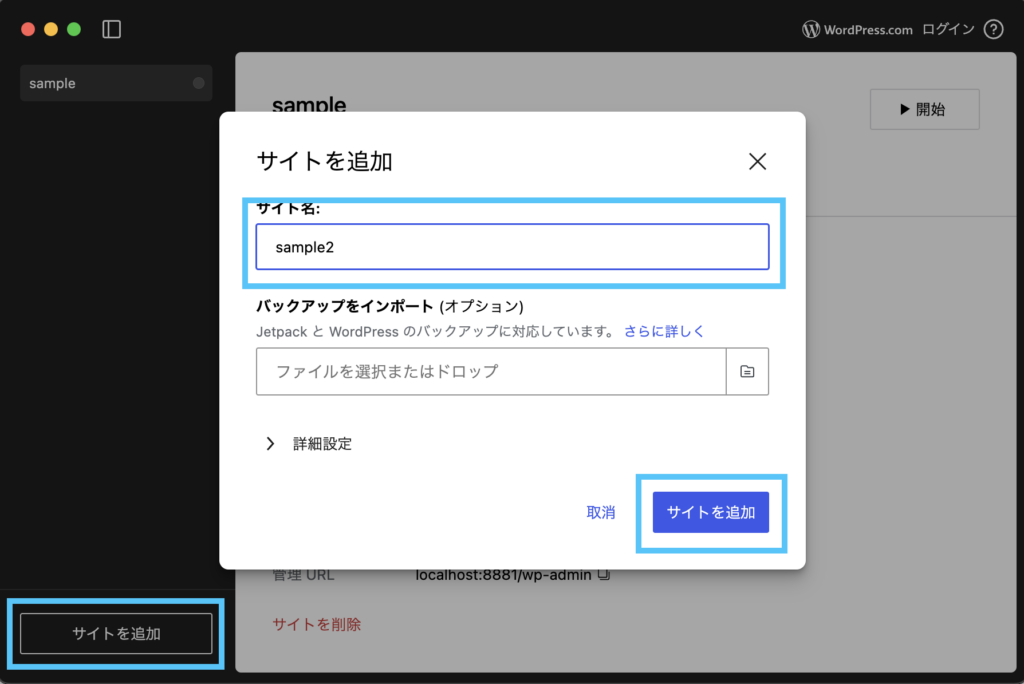
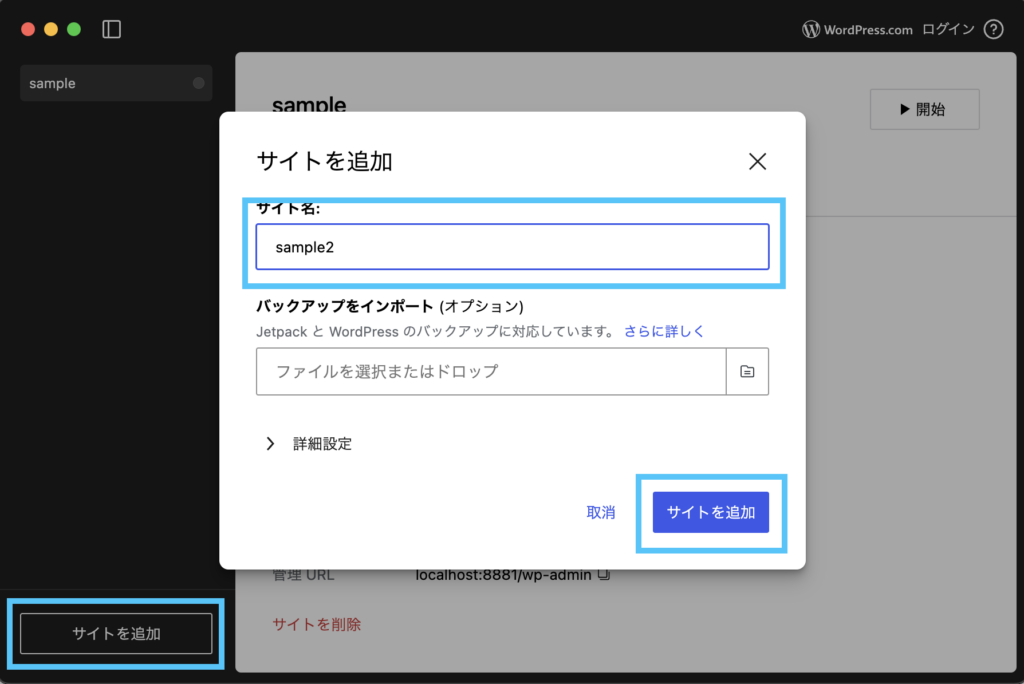
サイトを追加するには、左下にある「サイトを追加」をクリックします。
新規追加時と同様に「サイト名」を入力して、「サイトを追加」ボタンをクリックします。


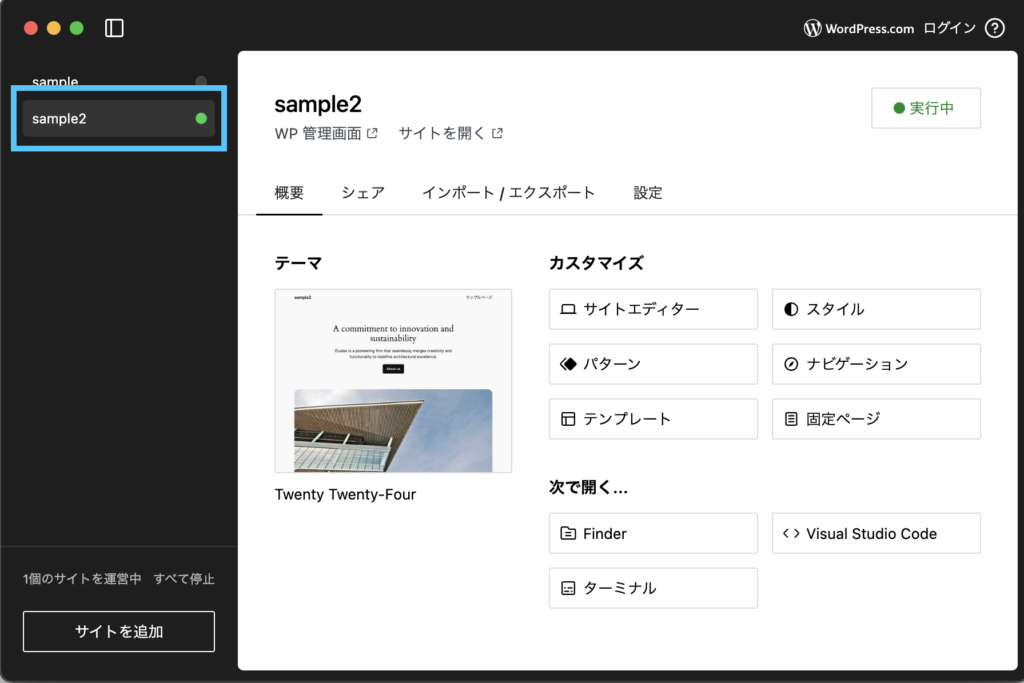
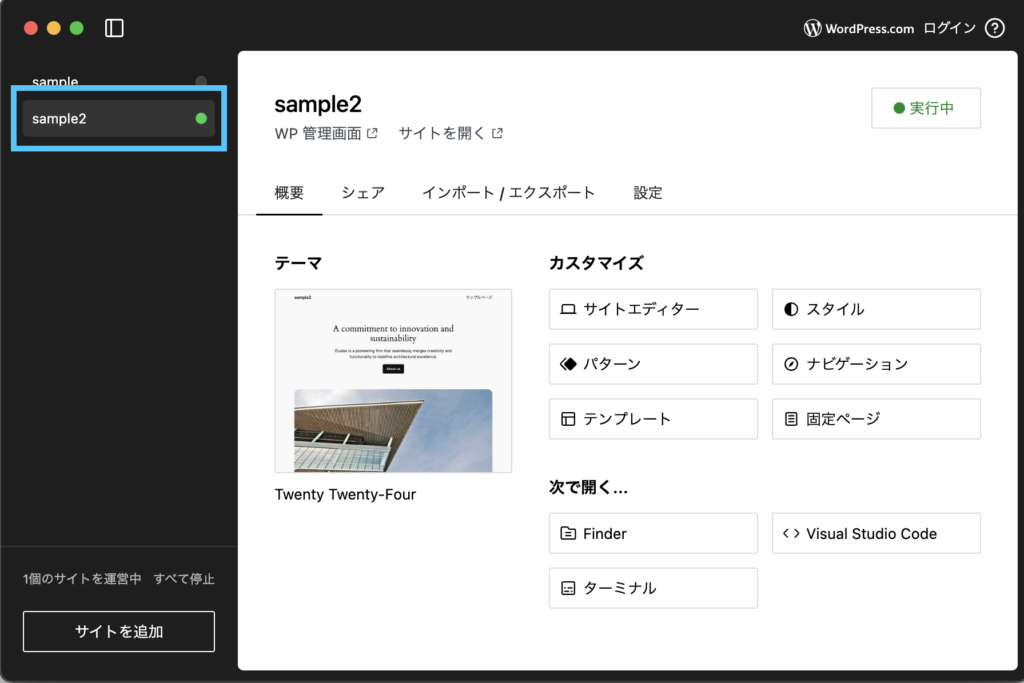
左メニューにサイトが追加されました。
左メニューのサイト名をクリックすることで、それぞれのサイトの設定画面を切り替え出来ます。


サイトを削除する
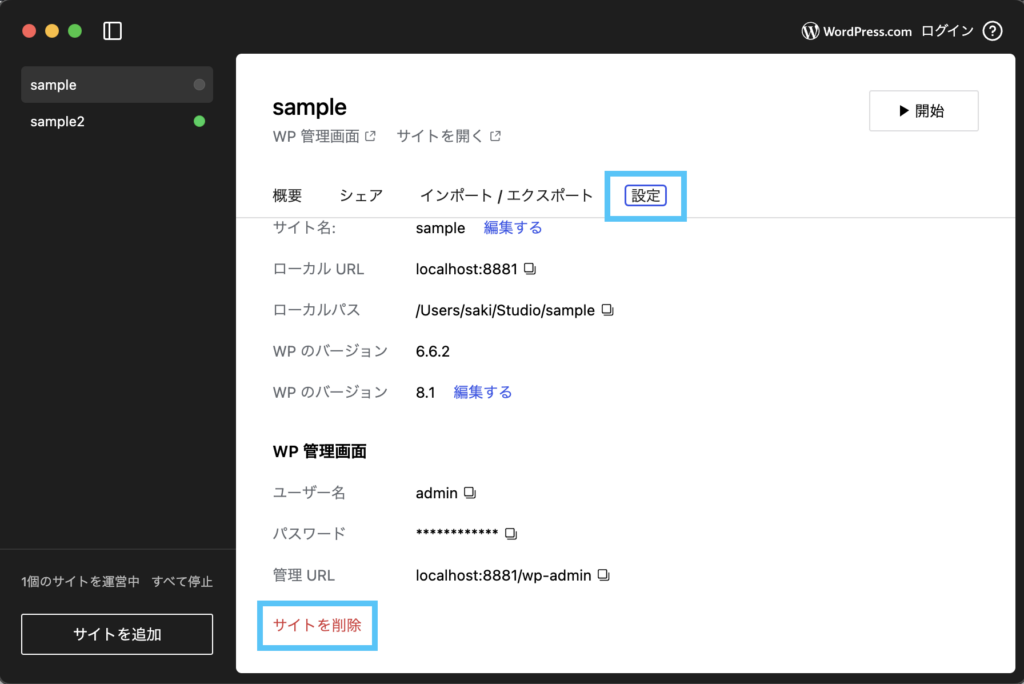
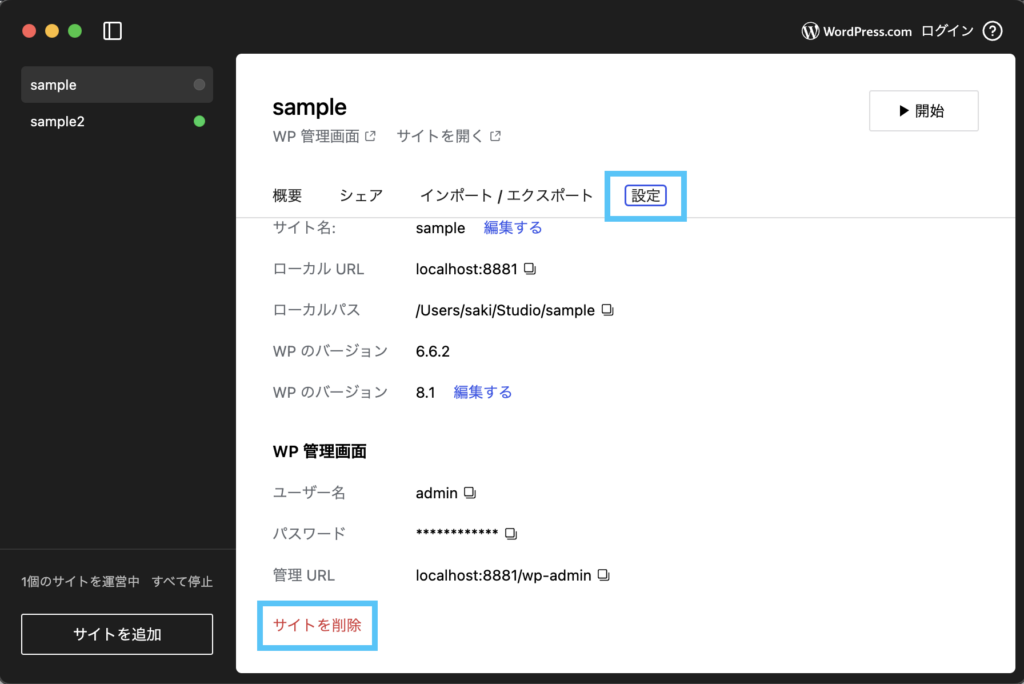
サイトを削除するには、削除したいサイトの「設定」タブをクリックします。
スクロールすると、「サイトを削除」があるので、クリックします。


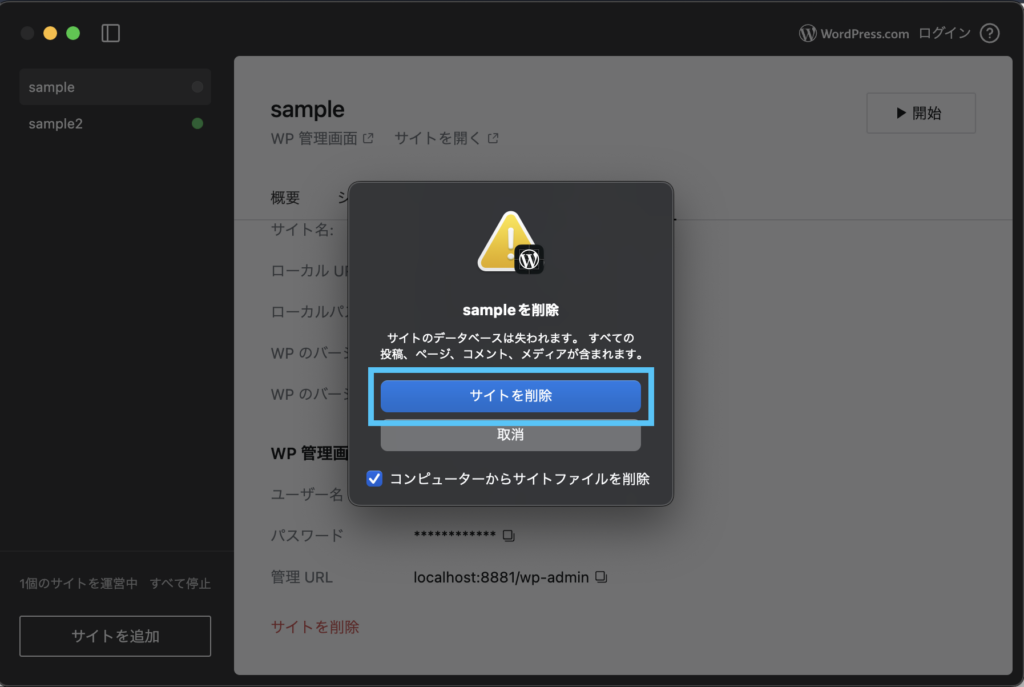
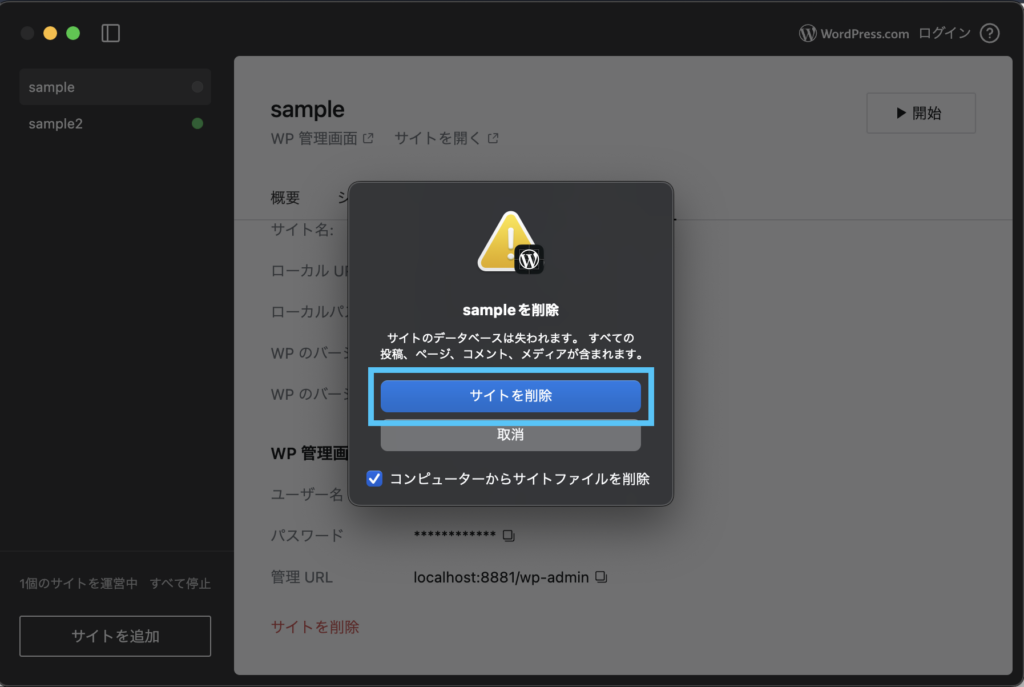
クリックすると削除して問題ないか確認が出るので、「サイトを削除」をクリックすると削除完了となります。


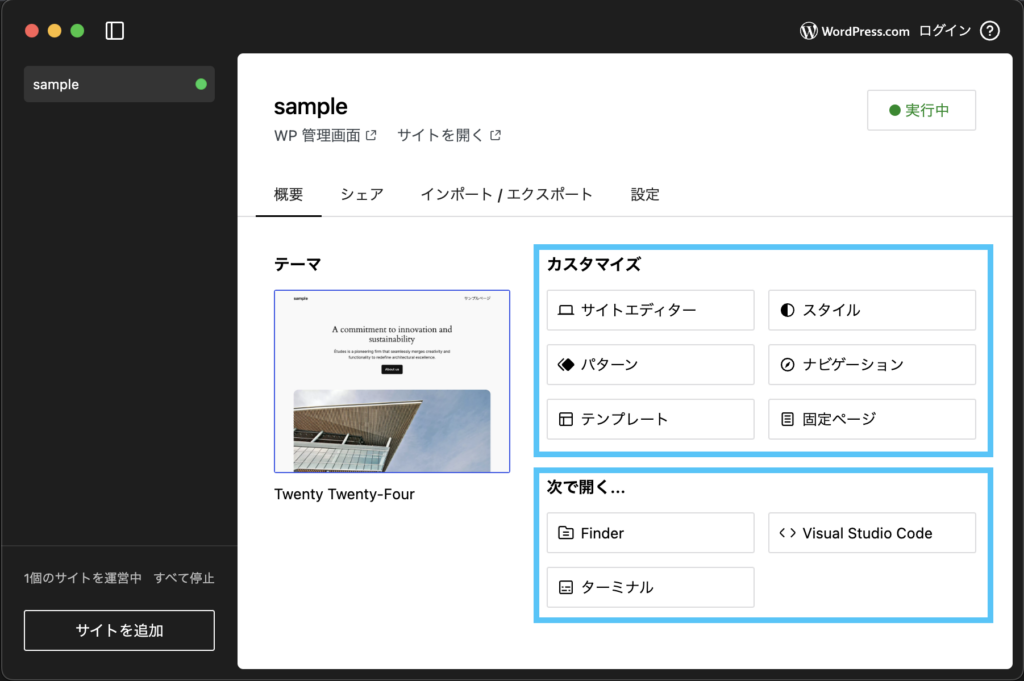
別ツールで開く
「次で開く…」でFinderやVisual Studio CodeやターミナルなどWordPressのテーマ構築で必要なツールですぐに開くボタンが用意されています。
また、WordPressの管理画面内でのショートカットで「カスタマイズ」なども用意されています。


インターネットへ公開
サイトをインターネットへ公開するには通常はレンタルサーバーやAWSなどが必要となりますが、StudioではWordpress.comを使用して7日間公開することが出来ます。
一時的に公開して確認してもらいたい時にはとても便利ですし、アカウント登録するだけで機能を使用できます。
ここから手順を解説していきます。
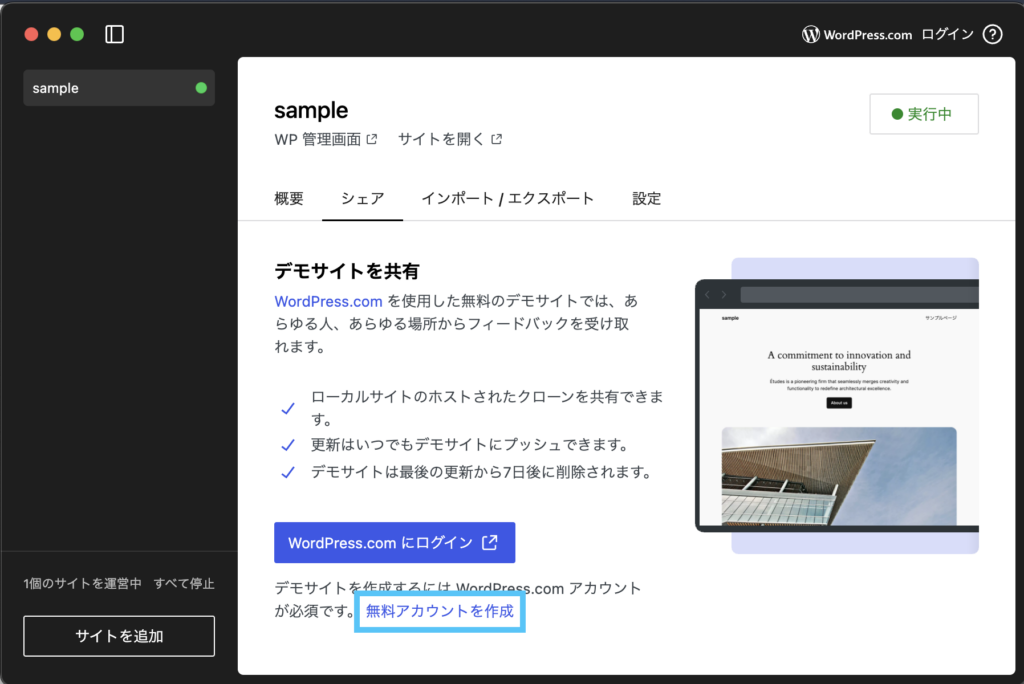
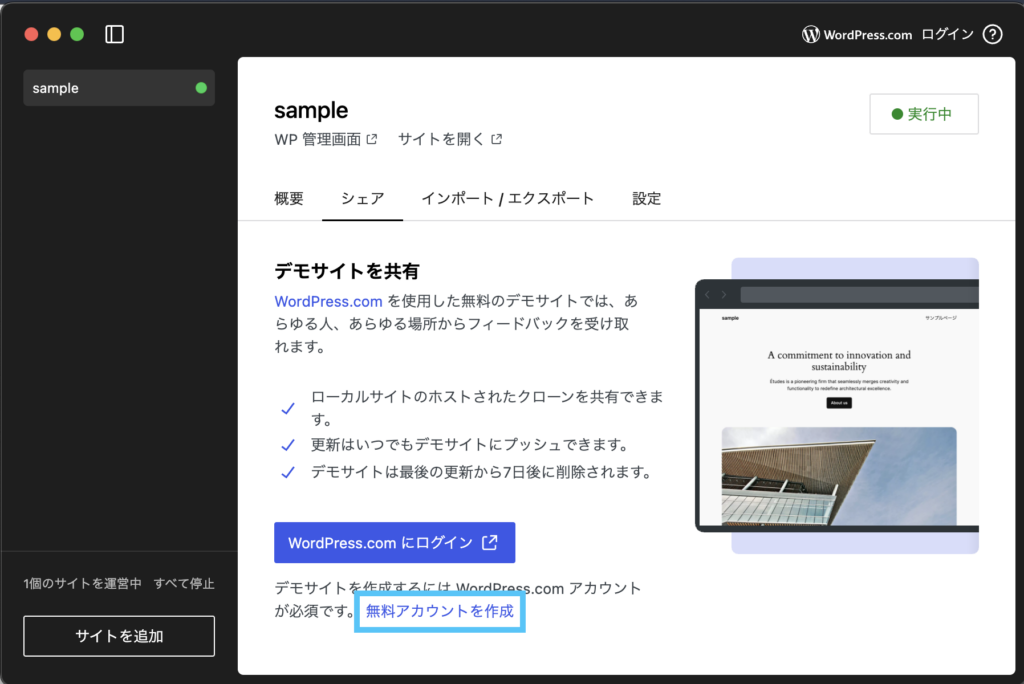
公開したいサイトの「シェア」タブを開き、一番下にある「無料アカウントを作成」をクリックします。


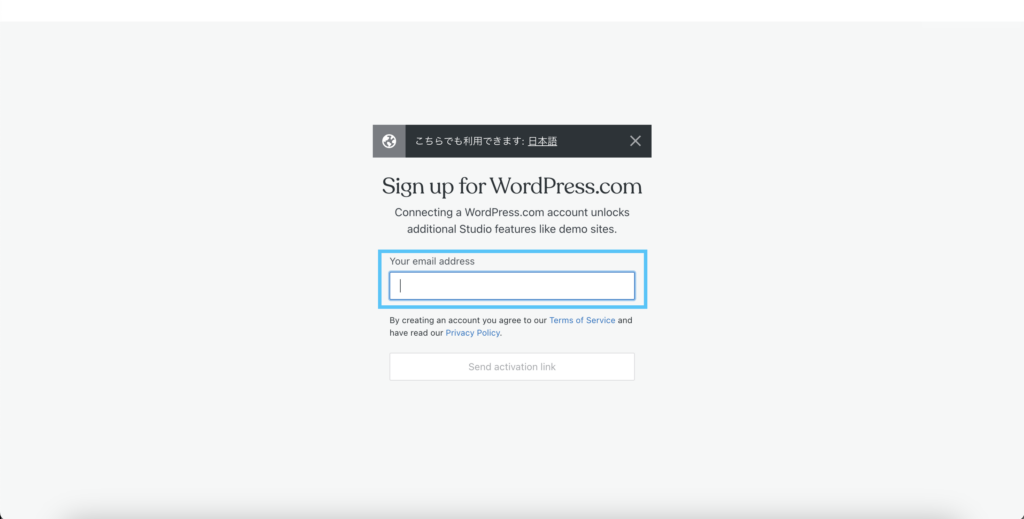
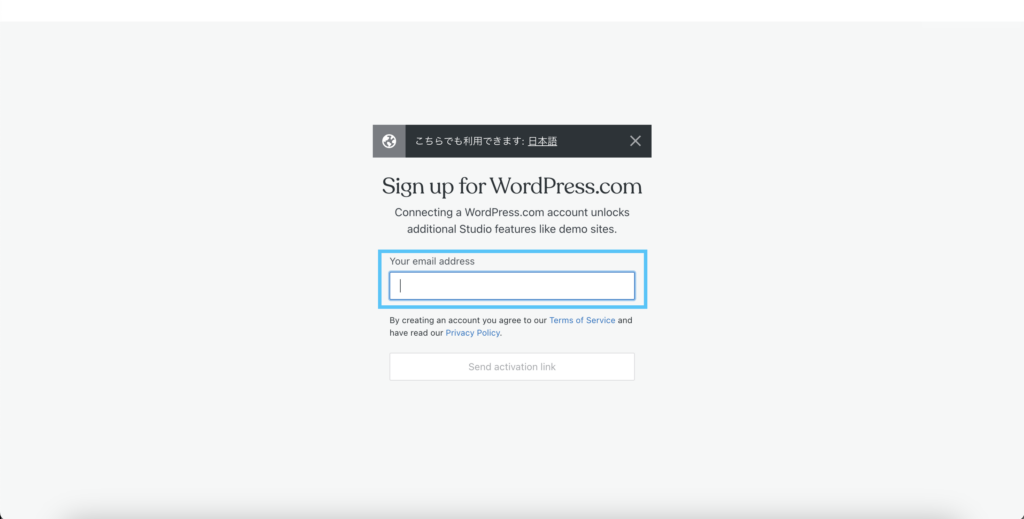
メールアドレスの登録画面が開きます。
アカウント登録用のメールアドレスを入力してください。


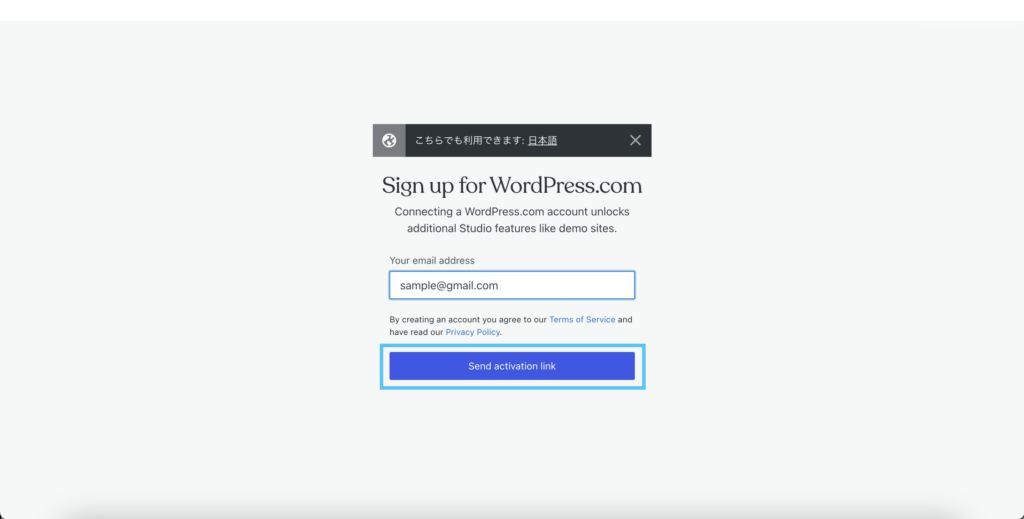
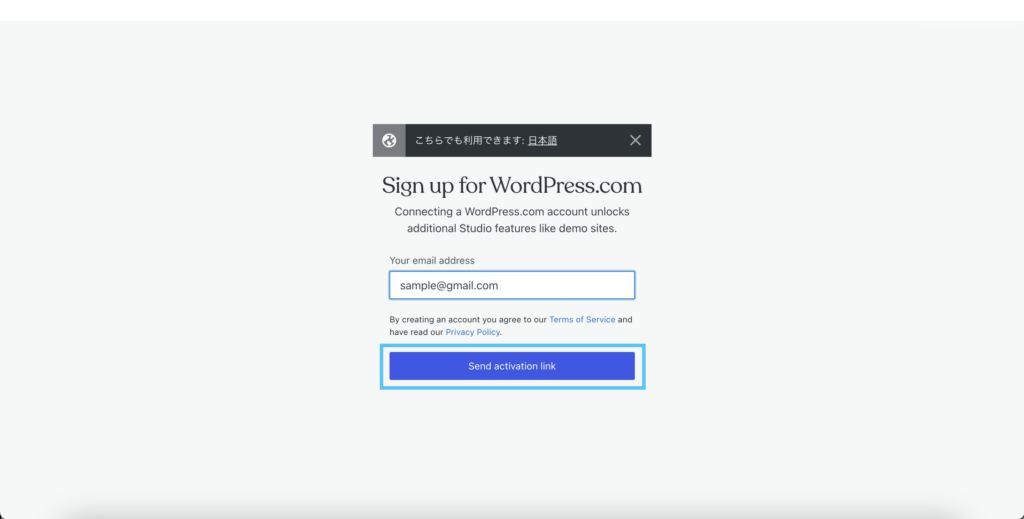
入力ができたら「Send activation link」をクリックします。


WordPress.comからメールが届きますので、「Log in now」をクリックします。


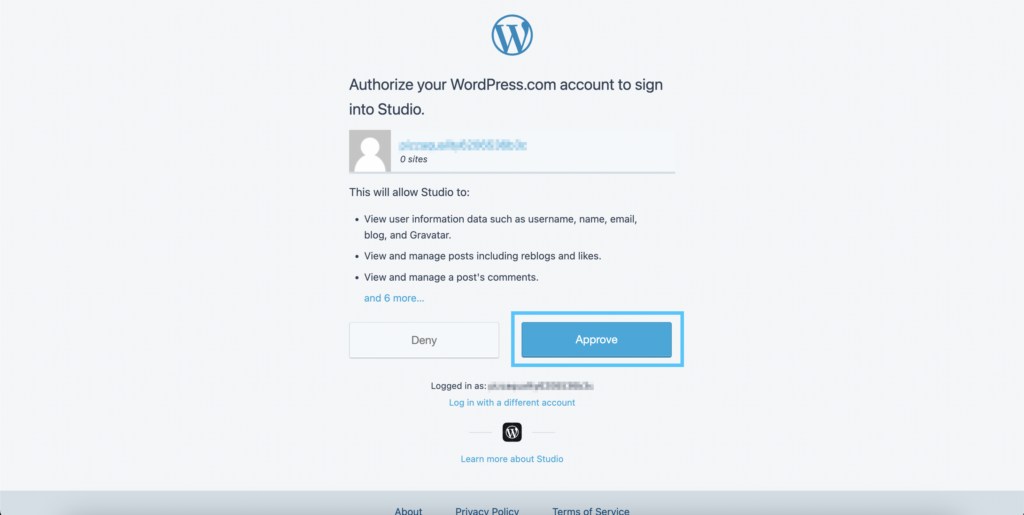
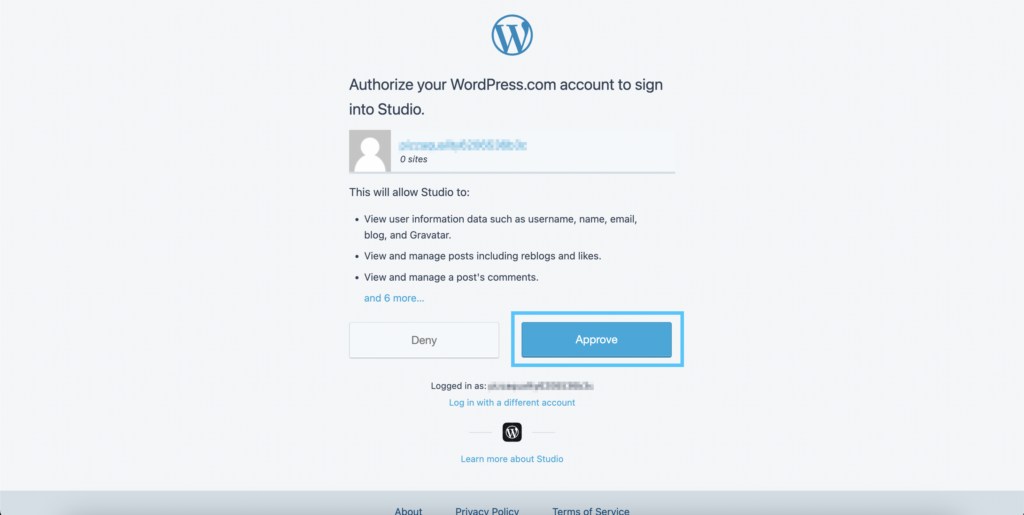
承認画面が開きますので、「Approve」をクリックします。


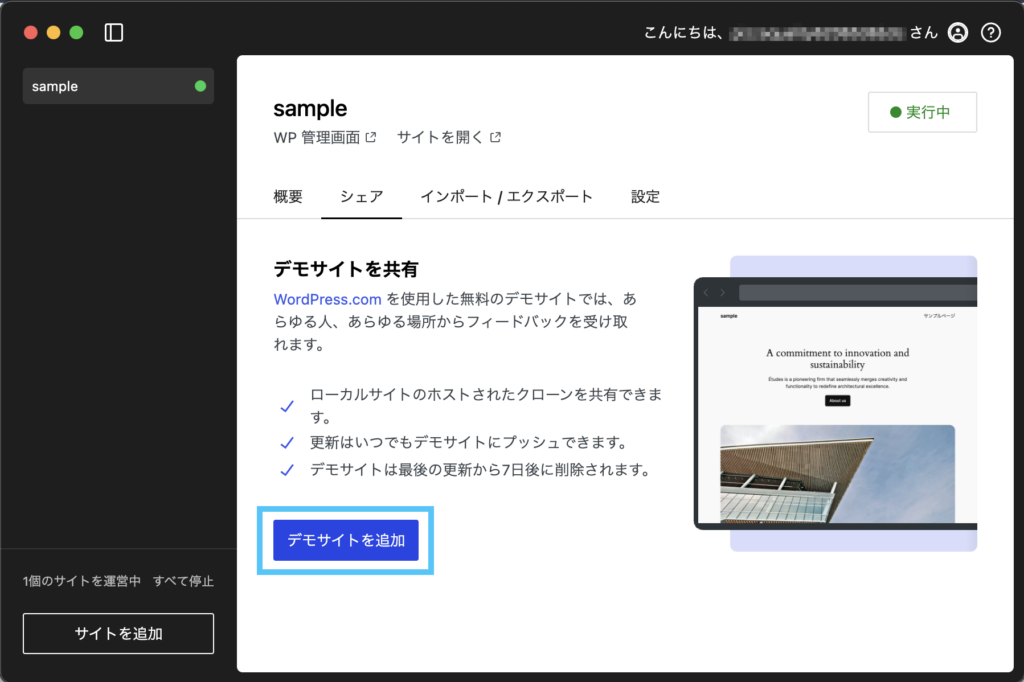
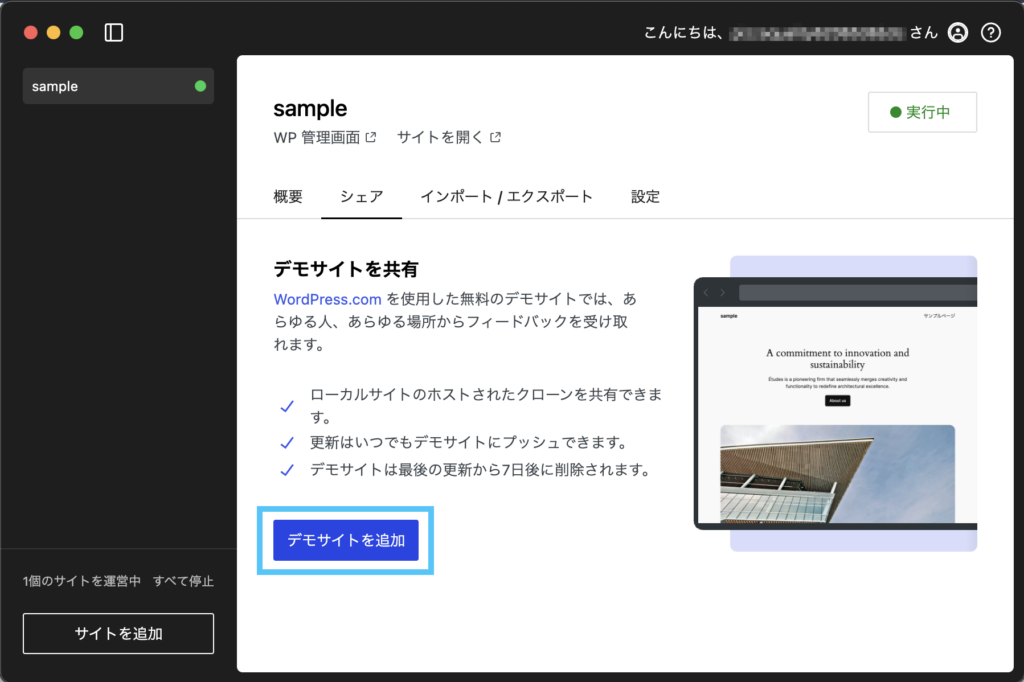
Studioの画面に戻るとログイン状態となり、「デモサイトを追加」ボタンに変更されています。
こちらをクリックします。


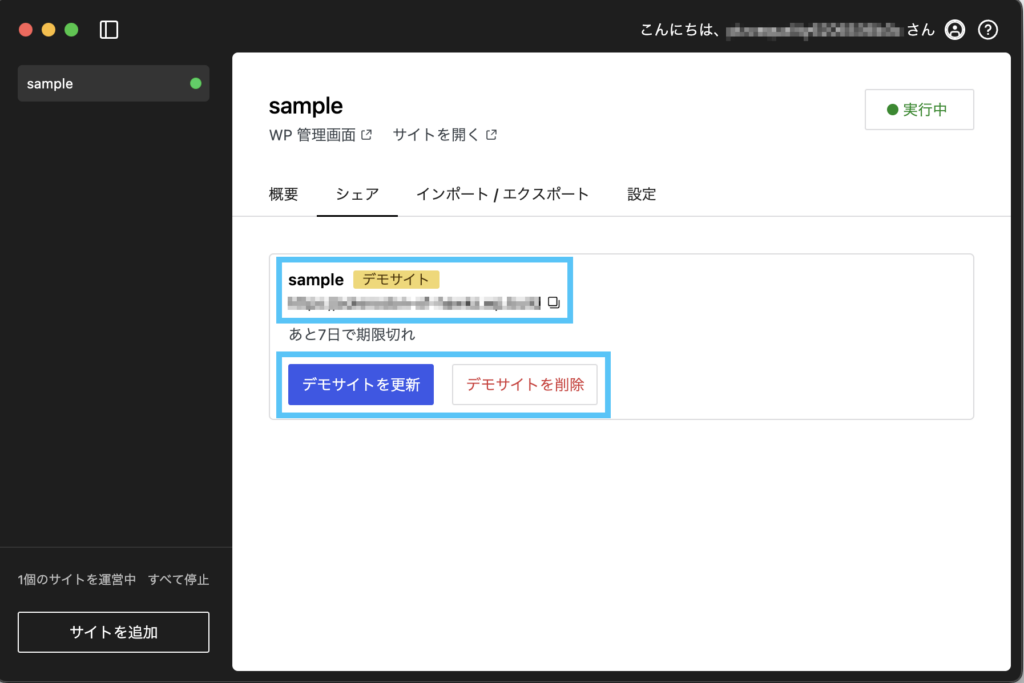
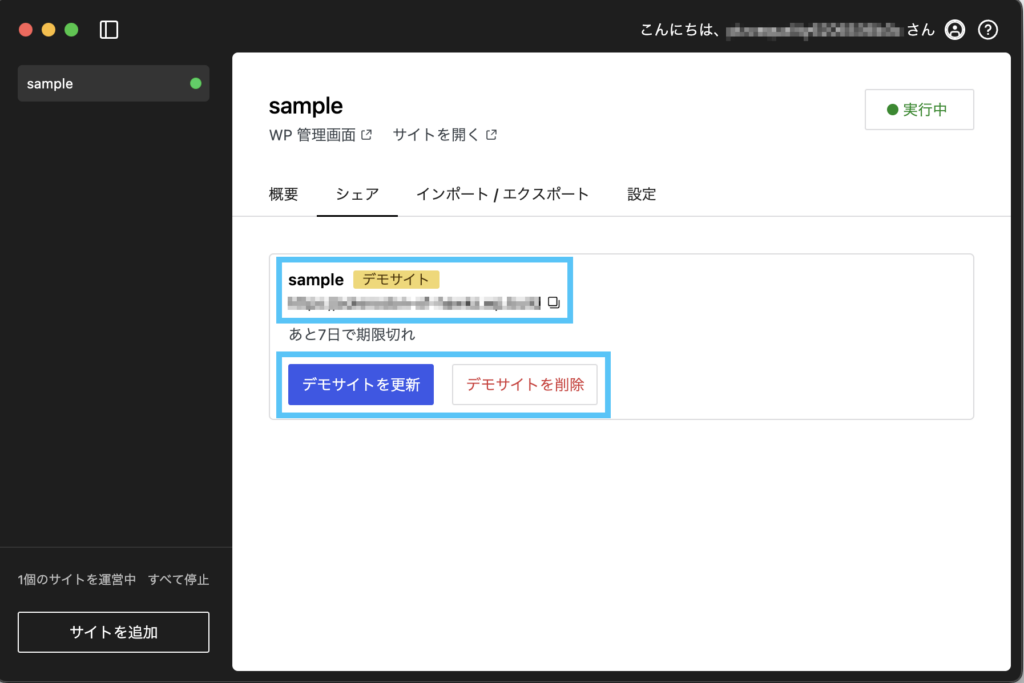
するとURLが発行されますので、7日間公開となります。
内容を変更した場合は「デモサイトを更新」、公開中のものを削除したい場合は「デモサイトを削除」で簡単にステータスを切り替えることができます。


最後に
今回はWordPress公式のローカル開発環境アプリ「Studio」について解説しました。
こちらがWebデザイナー初心者、未経験で勉強中の方、Web制作の営業職の方などがWordPressを勉強するきっかけになれば幸いです。
ぜひ使ってみてください!